-
[안드로이드 스튜디오] 액션 바, 상태 바 없애기(JAVA/자바)안드로이드 공부 2022. 5. 27. 00:11
안녕하세요~ 코딩하는 코알못 코메인입니다.
오늘부터 복리 계산기 앱을 만들면서 쓰인 기술이나 방법, 실제로 겪으면서 찾은 해답 등을 하나씩 올리려한다.
우선 처음인 이번 글에서는 액션 바(타이틀 바)와 상태바를 없애는 방법을 게시할 것이다.

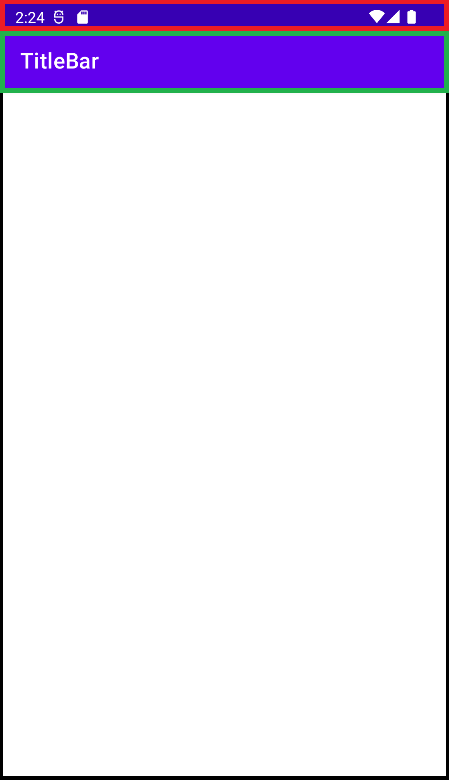
빨간 칸 부분이 상태 바 이다.
초록 칸 부분이 액션 바(타이틀 바) 이다.
우선 액션 바(타이틀 바)를 없애 보겠다.
액션바(타이틀 바) 없애기
3가지 방법이 있다.
첫번째 방법
style에서 바꾸는 방법이다.
<resources xmlns:tools="http://schemas.android.com/tools"> <!-- Base application theme. --> <style name="Theme.ActionBarAndStatusBar_Hide" parent="Theme.MaterialComponents.DayNight.DarkActionBar"> //위 코드가 기존 코드. 위 코드에서 DarkActionBar를 아래 코드처럼 NoActionBar로 바꿔준다. <style name="Theme.ActionBarAndStatusBar_Hide" parent="Theme.MaterialComponents.DayNight.NoActionBar"> <!-- Primary brand color. --> <item name="colorPrimary">@color/purple_500</item> <item name="colorPrimaryVariant">@color/purple_700</item> <item name="colorOnPrimary">@color/white</item> <!-- Secondary brand color. --> <item name="colorSecondary">@color/teal_200</item> <item name="colorSecondaryVariant">@color/teal_700</item> <item name="colorOnSecondary">@color/black</item> <!-- Status bar color. --> <item name="android:statusBarColor" tools:targetApi="l">?attr/colorPrimaryVariant</item> <!-- Customize your theme here. --> </style> </resources>주석에 써 놓은 것처럼
<style name="Theme.ActionBarAndStatusBar_Hide" parent="Theme.MaterialComponents.DayNight.DarkActionBar"><style name="Theme.ActionBarAndStatusBar_Hide" parent="Theme.MaterialComponents.DayNight.NoActionBar">위에서 아래 처럼 바꿔주면 된다.
두번째 방법
첫번째 방법과 마찬가지로 style에서 바꾸는 방식이다.
<resources xmlns:tools="http://schemas.android.com/tools"> <!-- Base application theme. --> <style name="Theme.ActionBarAndStatusBar_Hide" parent="Theme.MaterialComponents.DayNight.DarkActionBar"> <!-- Primary brand color. --> <item name="colorPrimary">@color/purple_500</item> <item name="colorPrimaryVariant">@color/purple_700</item> <item name="colorOnPrimary">@color/white</item> <!--액션 바(타이틀바) 없애기--> <item name="windowActionBar">false</item> <item name="windowNoTitle">true</item> <!-- Secondary brand color. --> <item name="colorSecondary">@color/teal_200</item> <item name="colorSecondaryVariant">@color/teal_700</item> <item name="colorOnSecondary">@color/black</item> <!-- Status bar color. --> <item name="android:statusBarColor" tools:targetApi="l">?attr/colorPrimaryVariant</item> <!-- Customize your theme here. --> </style> </resources>DarkActionBar는 그대로 두고 아래에 액션바(타이틀 바) 없애기 주석 달아둔 부분을 보면
<!--액션 바(타이틀바) 없애기--> <item name="windowActionBar">false</item> <item name="windowNoTitle">true</item>해당 코드가 추가되어있다. 해당 코드를 추가해주는 방법이 두번째 방법이다.
첫번째와 두번째로 필자는 실제 어플에 적용해서 출시 했지만 몇몇 기기에서 적용이 되지 않는 경우가 발생했다.
그렇기에 이제 말할 세번째 방법으로 적용되지 않던 기기에서 제대로 적용되는 것을 확인했다.
세번째 방법
MainActivity에 입력하는 방법이다.
package com.example.actionbarandstatusbar_hide; import androidx.appcompat.app.ActionBar; import androidx.appcompat.app.AppCompatActivity; import android.os.Bundle; public class MainActivity extends AppCompatActivity { @Override protected void onCreate(Bundle savedInstanceState) { super.onCreate(savedInstanceState); setContentView(R.layout.activity_main); //액션 바(타이틀 바) 없애기 ActionBar actionBar = getSupportActionBar(); actionBar.hide(); } }주석에 적어 둔 것처럼
//액션 바(타이틀 바) 없애기 ActionBar actionBar = getSupportActionBar(); actionBar.hide();해당 코드를 추가하면 된다. 필자는 세번째 방법으로 모든 기기에서 적용된 것을 확인했다. 만약 다른 분들도 사용한다면 세번째를 적극적으로 사용하는 것이 좋을 것 같다.
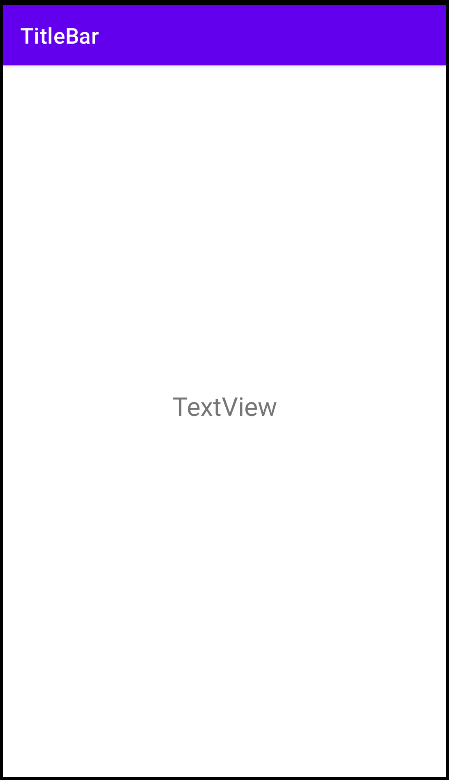
위 세가지 방법 중 하나를 적용하면 해당 사진처럼 액션 바(타이틀 바)가 사라진 것을 볼 수 있을 것이다.

이제 상태 바를 없애보겠다.
상태 바 없애기
두가지 방법이 있다.
첫번째 방법
style에서 바꾸는 방법이다.
<resources xmlns:tools="http://schemas.android.com/tools"> <!-- Base application theme. --> <style name="Theme.ActionBarAndStatusBar_Hide" parent="Theme.MaterialComponents.DayNight.DarkActionBar"> <!-- Primary brand color. --> <item name="colorPrimary">@color/purple_500</item> <item name="colorPrimaryVariant">@color/purple_700</item> <item name="colorOnPrimary">@color/white</item> <!--상태 바 없애기--> <item name="android:windowFullscreen">true</item> <!-- Secondary brand color. --> <item name="colorSecondary">@color/teal_200</item> <item name="colorSecondaryVariant">@color/teal_700</item> <item name="colorOnSecondary">@color/black</item> <!-- Status bar color. --> <item name="android:statusBarColor" tools:targetApi="l">?attr/colorPrimaryVariant</item> <!-- Customize your theme here. --> </style> </resources>주석 처럼
<!--상태 바 없애기--> <item name="android:windowFullscreen">true</item>해당 코드를 입력하면 된다.
액션바 없애기 두번째 방법과 같이 활용해
<!--상태 바 없애기--> <item name="android:windowFullscreen">true</item> <!--액션 바(타이틀바) 없애기--> <item name="windowActionBar">false</item> <item name="windowNoTitle">true</item>해당 코드들을 입력하면 상태 바, 액션 바 둘 다 없어지는 걸 확인 할 수 있다.
두번째 방법
MainActivity에 입력하는 방법이다.
package com.example.actionbarandstatusbar_hide; import androidx.appcompat.app.AppCompatActivity; import android.os.Bundle; import android.view.View; public class MainActivity extends AppCompatActivity { @Override protected void onCreate(Bundle savedInstanceState) { super.onCreate(savedInstanceState); setContentView(R.layout.activity_main); //상태 바 없애기 View decorView = getWindow().getDecorView(); int uiOptions = View.SYSTEM_UI_FLAG_FULLSCREEN; decorView.setSystemUiVisibility(uiOptions); } }주석 처럼
//상태 바 없애기 View decorView = getWindow().getDecorView(); int uiOptions = View.SYSTEM_UI_FLAG_FULLSCREEN; decorView.setSystemUiVisibility(uiOptions);해당 코드를 입력하면 된다. 필자는 처음에 참고한 글에서 가져다 썻기에 저렇게 3줄로 되어있지만 더 간결하게 원하시는 분들은
//상태 바 없애기 getWindow().getDecorView().setSystemUiVisibility(View.SYSTEM_UI_FLAG_FULLSCREEN);이렇게 한줄로 사용하셔도 된다.
액션바 없애기 3번째 방법과 같이 활용해
package com.example.actionbarandstatusbar_hide; import androidx.appcompat.app.ActionBar; import androidx.appcompat.app.AppCompatActivity; import android.os.Bundle; import android.view.View; public class MainActivity extends AppCompatActivity { @Override protected void onCreate(Bundle savedInstanceState) { super.onCreate(savedInstanceState); setContentView(R.layout.activity_main); //상태 바 없애기 View decorView = getWindow().getDecorView(); int uiOptions = View.SYSTEM_UI_FLAG_FULLSCREEN; getWindow().getDecorView().setSystemUiVisibility(uiOptions); //액션 바(타이틀 바) 없애기 ActionBar actionBar = getSupportActionBar(); actionBar.hide(); } }이렇게 둘다 없애서 사용하면 된다. 필자가 경험은 별로 없지만 마지막 방법들이 제일 적용이 잘 되는 것 같아 추천하는 방법이다.


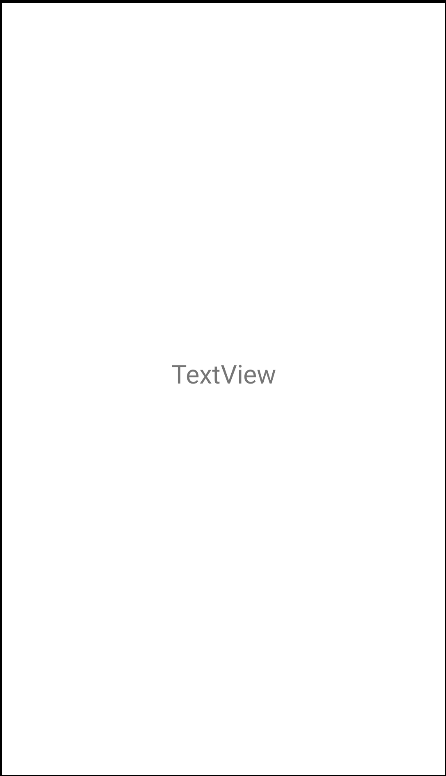
왼쪽이 상태 바만 없앤 것이고, 오른쪽이 두개의 바를 다 없앤 것이다.
이렇게 액션 바(타이틀 바)와 상태 바를 없애는 방법에대해 적어보았다.
보시는 분들 도움이 되었으면 좋겠습니다. 만약 보시고 틀린 점이나 추가로 정보를 주고 싶은 분이 있다면 거리낌 없이 댓글로 남겨주시면 감사히 새겨 듣겠습니다.
마지막으로 제가 직접 출시 한 복리계산기 앱 많은 이용 부탁드립니다.
복리계산기 게시글입니다.
https://comain.tistory.com/316
[복리 계산기] 앱 출시
안녕하세요~ 코딩하는 코알못 코메인입니다. 개인 프로젝트로 어플 만들기를 진행 했습니다. 제목에 적힌대로 만든 어플은 복리 계산기입니다. 주식, 펀드 등과 같은 투자, 은행 금리, 적금 이자
comain.tistory.com
복리 계산기 플레이스토어 주소입니다.
https://play.google.com/store/apps/details?id=com.comain.myapplication
복리 계산기 - Google Play 앱
주식, 펀드 등과 같은 투자에 관한 이득 금액을 예상 해 볼 수 있는 복리 계산기
play.google.com
'안드로이드 공부' 카테고리의 다른 글
[안드로이드 스튜디오] xml과 Activity 동시에 생성하기 (0) 2022.05.30 [안드로이드 스튜디오] Toast(토스트) 사용하기(JAVA/자바) (0) 2022.05.29 [안드로이드 스튜디오] 화면 전환하기(intent)(JAVA/자바) (0) 2022.05.27 [복리 계산기]개인정보처리방침 (0) 2022.04.21 [안드로이드 스튜디오] 버튼을 누르는 동안 숫자를 증가 시키기(JAVA/자바) (0) 2022.04.13