-
[안드로이드/Kotlin] 계산기안드로이드 스튜디오/프로젝트 2023. 4. 12. 00:01
안녕하세요~ 코딩하는 코알못 코메인입니다.
코틀린 언어를 공부하고 두번째로 간단한 앱을 하나 제작해 봤다.
코딩 공부를 한다면 90프로는 거쳐간다는 계산기이다.
제작 스펙은 이렇다.
사용한 언어 : Kotlin
사용한 툴 : AndroidStudio
앱을 살펴보자.
실행

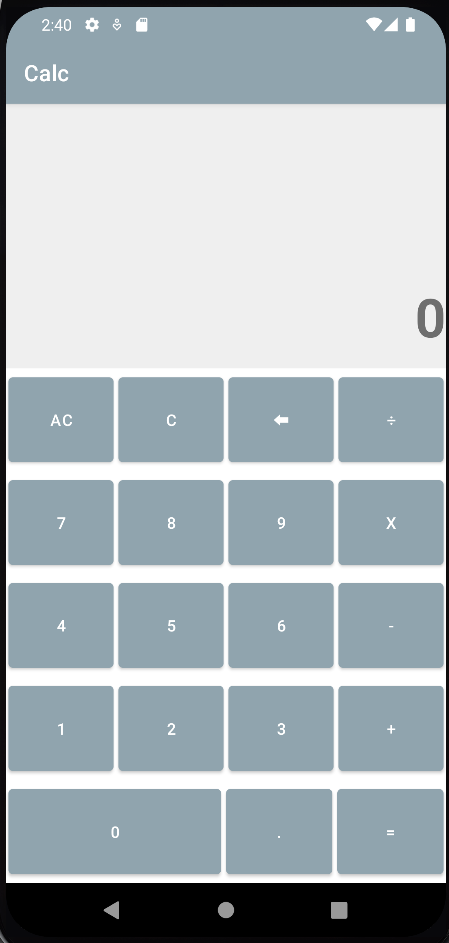
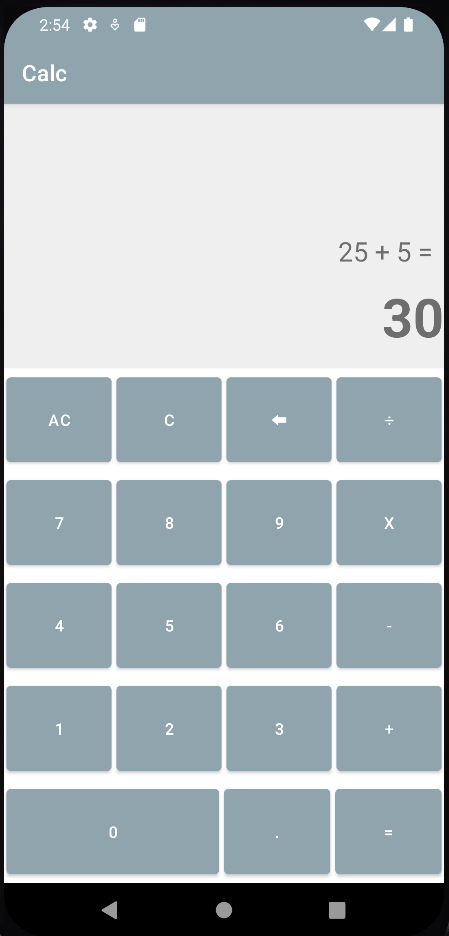
실행하면 처음으로 만나는 화면이다.
AC : 모든 값을 삭제
C : 입력한 값을 삭제
<- : 최근에 입력한 값 1자리를 삭제
사칙연산, 0부터 9까지의 입력 키, .를 입력해 값을 소수로 만들 수 있는 기능이 있다.


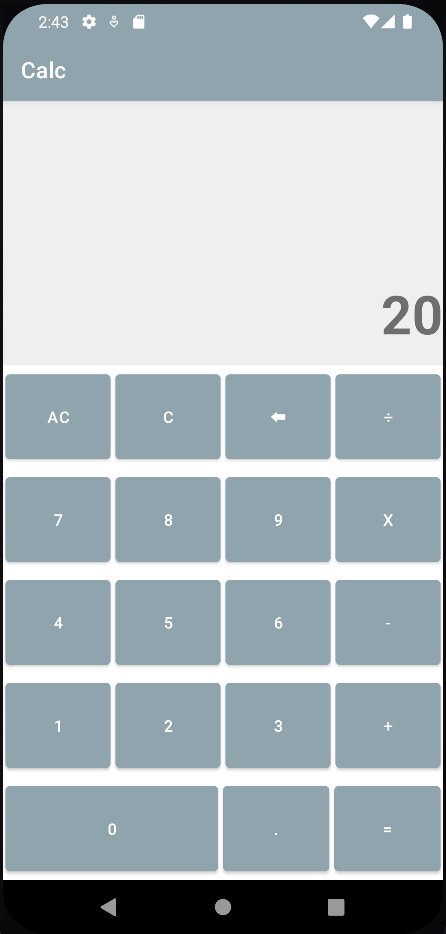
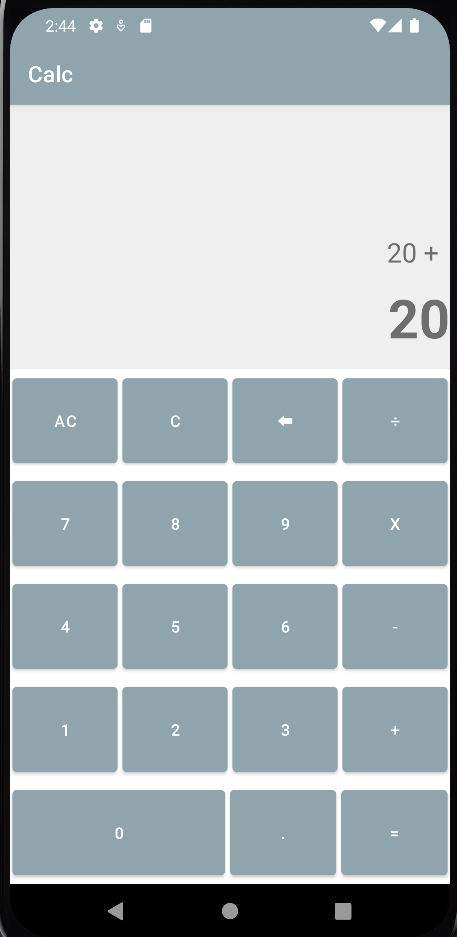
값을 입력하면 0이 있던 자리에 입력한 값이 출력되고, 사칙연산을 누르면 위에 입력해둔 값과 사칙연산이 출력된다.
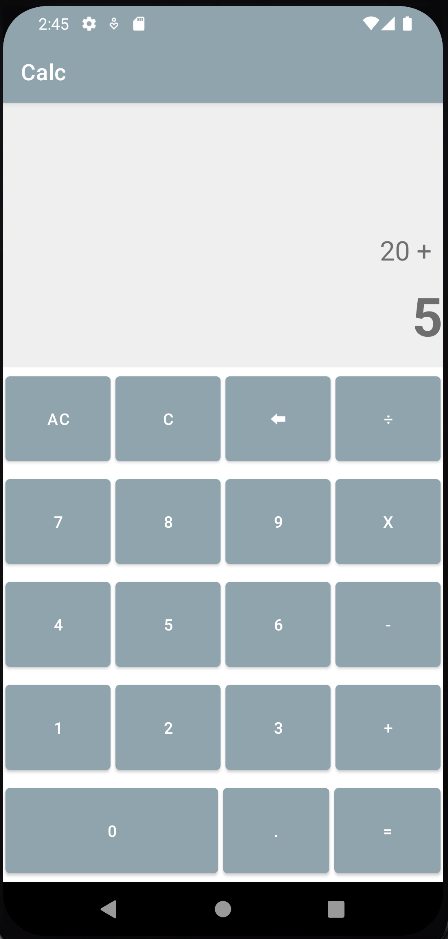
이후 다시 값을 입력하면 이전에 입력했던 20은 사라지고 새로 입력한 값이 출력된다.

해당 사진처럼 말이다.

그리고 =을 누르면 연산 과정이 위에 출력되고 연산 값이 밑에 출력된다.
다양한 기능이 들어가진 않았지만 필자가 생각하기에 중요하다 생각하는 기능은 다 들어간 것 같아서 만족한다.
이제 코드를 보자.
코드
activity_main.xml
<?xml version="1.0" encoding="utf-8"?> <LinearLayout xmlns:android="http://schemas.android.com/apk/res/android" xmlns:app="http://schemas.android.com/apk/res-auto" xmlns:tools="http://schemas.android.com/tools" android:layout_width="match_parent" android:layout_height="match_parent" android:orientation="vertical" tools:context=".MainActivity"> <TextView android:id="@+id/tvIntput" android:layout_width="match_parent" android:layout_height="0dp" android:layout_weight="4" android:background="@color/light_grey" android:padding="10dp" android:textSize="24sp" android:gravity="end|bottom"/> <TextView android:id="@+id/tvResult" android:layout_width="match_parent" android:layout_height="0dp" android:layout_weight="2" android:background="@color/light_grey" android:textSize="48sp" android:textStyle="bold" android:hint="0" android:gravity="end"/> <LinearLayout android:layout_width="match_parent" android:layout_height="wrap_content" android:orientation="horizontal" android:layout_weight="1"> <Button android:layout_margin="2dp" android:id="@+id/btnAllCRL" android:layout_width="0dp" android:layout_height="match_parent" android:layout_weight="1" android:onClick="ACClick" android:text="AC"/> <Button android:layout_margin="2dp" android:id="@+id/btnCRL" android:layout_width="0dp" android:layout_height="match_parent" android:layout_weight="1" android:onClick="ClearClick" android:text="C"/> <Button android:layout_margin="2dp" android:id="@+id/btnBack" android:layout_width="0dp" android:layout_height="match_parent" android:layout_weight="1" android:onClick="BackClick" android:text="⬅"/> <Button android:layout_margin="2dp" android:id="@+id/btnDivide" android:layout_width="0dp" android:layout_height="match_parent" android:layout_weight="1" android:onClick="OperClick" android:text="÷"/> </LinearLayout> <LinearLayout android:layout_width="match_parent" android:layout_height="wrap_content" android:orientation="horizontal" android:layout_weight="1"> <Button android:layout_margin="2dp" android:id="@+id/btnSeven" android:layout_width="0dp" android:layout_height="match_parent" android:layout_weight="1" android:onClick="numClick" android:text="7"/> <Button android:layout_margin="2dp" android:id="@+id/btnEight" android:layout_width="0dp" android:layout_height="match_parent" android:layout_weight="1" android:onClick="numClick" android:text="8"/> <Button android:layout_margin="2dp" android:id="@+id/btnNine" android:layout_width="0dp" android:layout_height="match_parent" android:layout_weight="1" android:onClick="numClick" android:text="9"/> <Button android:layout_margin="2dp" android:id="@+id/btnMultiply" android:layout_width="0dp" android:layout_height="match_parent" android:layout_weight="1" android:onClick="OperClick" android:text="x"/> </LinearLayout> <LinearLayout android:layout_width="match_parent" android:layout_height="wrap_content" android:orientation="horizontal" android:layout_weight="1"> <Button android:layout_margin="2dp" android:id="@+id/btnFour" android:layout_width="0dp" android:layout_height="match_parent" android:layout_weight="1" android:onClick="numClick" android:text="4"/> <Button android:layout_margin="2dp" android:id="@+id/btnFive" android:layout_width="0dp" android:layout_height="match_parent" android:layout_weight="1" android:onClick="numClick" android:text="5"/> <Button android:layout_margin="2dp" android:id="@+id/btnSix" android:layout_width="0dp" android:layout_height="match_parent" android:layout_weight="1" android:onClick="numClick" android:text="6"/> <Button android:layout_margin="2dp" android:id="@+id/btnSubtract" android:layout_width="0dp" android:layout_height="match_parent" android:layout_weight="1" android:onClick="OperClick" android:text="-"/> </LinearLayout> <LinearLayout android:layout_width="match_parent" android:layout_height="wrap_content" android:orientation="horizontal" android:layout_weight="1"> <Button android:layout_margin="2dp" android:id="@+id/btnOne" android:layout_width="0dp" android:layout_height="match_parent" android:layout_weight="1" android:onClick="numClick" android:text="1"/> <Button android:layout_margin="2dp" android:id="@+id/btnTwo" android:layout_width="0dp" android:layout_height="match_parent" android:layout_weight="1" android:onClick="numClick" android:text="2"/> <Button android:layout_margin="2dp" android:id="@+id/btnThree" android:layout_width="0dp" android:layout_height="match_parent" android:layout_weight="1" android:onClick="numClick" android:text="3"/> <Button android:layout_margin="2dp" android:id="@+id/btnPlus" android:layout_width="0dp" android:layout_height="match_parent" android:layout_weight="1" android:onClick="OperClick" android:text="+"/> </LinearLayout> <LinearLayout android:layout_width="match_parent" android:layout_height="wrap_content" android:layout_weight="1" android:orientation="horizontal"> <Button android:id="@+id/btnZero" android:layout_width="0dp" android:layout_height="match_parent" android:layout_margin="2dp" android:layout_weight="2" android:onClick="numClick" android:text="0" /> <Button android:id="@+id/btnDot" android:layout_width="0dp" android:layout_height="match_parent" android:layout_margin="2dp" android:layout_weight="1" android:onClick="DotClick" android:text="." /> <Button android:id="@+id/btnEqual" android:layout_width="0dp" android:layout_height="match_parent" android:layout_margin="2dp" android:layout_weight="1" android:onClick="EqualClick" android:text="=" /> </LinearLayout> </LinearLayout>선형레이아웃을 사용해 UI를 배치했고, onClick으로 코틀린 파일에서 작성한 클릭 이벤트를 실행시켰다.
MainActivity.kt
package com.example.calc import androidx.appcompat.app.AppCompatActivity import android.os.Bundle import android.view.View import android.widget.Button import android.widget.TextView import kotlin.math.round class MainActivity : AppCompatActivity() { private var tvResult : TextView? = null private var tvInput : TextView? = null private var tvResultCheck = false private var tvInputCheck = false private var FirstNum : Double = 0.0 private var SecondNum : Double = 0.0 private var ResultNum : Double = 0.0 private var ArithOper : String? = null override fun onCreate(savedInstanceState: Bundle?) { super.onCreate(savedInstanceState) setContentView(R.layout.activity_main) tvResult = findViewById(R.id.tvResult) tvInput = findViewById(R.id.tvIntput) } fun numClick(view : View){ //view에는 text속성이 없기때문에 Button형으로 바꿔줘서 text를 가져온다. if(!tvResultCheck){ tvResult?.text = "" } tvResult?.append((view as Button).text) tvResultCheck = true var str = tvResult?.text.toString() SecondNum = str.toDouble() } fun BackClick(view: View){ var str = tvResult?.text.toString() if(str.isNotEmpty()){ str = str.substring(0, str.length - 1) tvResult?.text = str } } fun ClearClick(view: View){ tvResult?.text = "" tvResultCheck = false SecondNum = 0.0 } fun ACClick(view: View){ tvResult?.text = "" tvInput?.text = "" tvResultCheck = false tvInputCheck = false FirstNum = 0.0 SecondNum = 0.0 ArithOper = "" } fun DotClick(view: View) { var dotCheck = false tvResult?.text?.let { if(it.contains(".")) { dotCheck = true } } if (!tvResultCheck) { tvResult?.text = "0." tvResultCheck = true }else if (!dotCheck){ tvResult?.append(".") } } fun OperClick(view: View){ val btn = (view as Button).text if(!tvInputCheck){ tvInput?.text = if(SecondNum % 1.0 == 0.0) "${SecondNum.toLong()} $btn" else "$SecondNum $btn" FirstNum = SecondNum tvInputCheck = true tvResultCheck = false }else{ if(!tvResultCheck){ tvInput?.text = if(FirstNum % 1.0 == 0.0) "${FirstNum.toLong()} $btn" else "$FirstNum $btn" }else{ ResultNum = when(ArithOper){ "+" -> FirstNum + SecondNum "-" -> FirstNum - SecondNum "x" -> FirstNum * SecondNum else -> FirstNum / SecondNum } ResultNum = round(ResultNum * 1000000000) / 1000000000 tvInput?.text = if(ResultNum % 1.0 == 0.0) "${ResultNum.toLong()} $btn" else "$ResultNum $btn" tvResultCheck = false FirstNum = ResultNum } } ArithOper = btn.toString() } fun EqualClick(view: View){ tvInput?.text = "" tvInput?.append(if(FirstNum % 1.0 == 0.0) "${FirstNum.toLong()} $ArithOper" else "${FirstNum} $ArithOper") tvInput?.append(if(SecondNum % 1.0 == 0.0) " ${SecondNum.toLong()} =" else " ${SecondNum} =") ResultNum = when(ArithOper){ "+" -> FirstNum + SecondNum "-" -> FirstNum - SecondNum "x" -> FirstNum * SecondNum else -> FirstNum / SecondNum } ResultNum = round(ResultNum * 1000000000) / 1000000000 tvResult?.text = if(ResultNum % 1.0 == 0.0) "${ResultNum.toLong()}" else "${ResultNum}" FirstNum = ResultNum tvResultCheck = false } }
이상으로 글을 마치겠습니다.
보시고 궁금하신 것이 있다면, 댓글을 달아주세요. 제가 아는 선에서 최대한 답변드리겠습니다.
오늘도 행복한 하루 되시고, 즐코하세요! 읽어주셔서 감사합니다~
'안드로이드 스튜디오 > 프로젝트' 카테고리의 다른 글
[안드로이드/Kotlin] 분 단위 나이 계산기 (0) 2023.02.09 [안드로이드/JAVA] 프로젝트 (0) 2022.11.04 [복리 계산기] 앱 출시 (0) 2022.05.08